Website speed is a routine stress factor among SEO specialists that write content for users and not for Google Search algorithm. One can write lots of nice articles but it would all be in vain if the website loads in 15 seconds on 3G connections.
So if you are a content manager and you write for the people, you put yourself in website visitors’ shoes and most probably answer every time questions like:
- What kind of subjects are my visitors searching for?
- Are they mostly mobile users or desktop users?
- How deep do they usually dive into a subject they search for?
- Do they prefer to get the information via videos or through text and images?
Every piece of content normally should be written with this kind of questions in mind. But none of them is addressing the website speed per se.

So how important is website speed for SEO, anyway?
In order to answer this question, we need to split SEO specialists into technical SEO specialists and user-centric SEO specialists. First of them usually look at SEO statistics and Google Analytics, while the latter mostly care about user experience (UX) and satisfaction (measured usually via rating tools).
Website speed matter most when you are small
In my opinion, excepting emergency services websites, speed matters most when you own a small or a new website. Like any challenger that wants a piece of the pie, you need to offer a faster and more pleasant online experience vs. your competitors.
Why sometimes consumers care less about website speed?
Consumers are willing to lower their expectations on instant gratitude especially when a brand is very strong and the content it displays is unique and desirable (see top news agencies, entertaining websites and others). Big stores, big websites, permanently get concessions from their users even if their websites are slower than average.
But what if you are not a big website and your website speed is poor?
In this case that first thing you need to do is to balance a bit the flamboyant plugins or elements that slow down website speed with solutions that offer solutions like fast caching, CSS and JavaScript minifying and image size optimization.
A new tool to measure User Experience:
Microsoft Clarity: All features, price, how to install & activate
But what does Google say about website speed?
SEO specialists have gathered many insights from Google top SEO advocate, John Mueller, Webmaster Trends Analyst at Google, which is a very good conversation partner with them on SEO topics and Gary Illyes, also from Google.
What can we learn from what they declare about website speed in the last 4-5 years?
2016
2018
2019
2020
So what’s the key-learning here? Speed is important, but not that important.
Building your website to be super fast
Professionally, I’ve built deep marketing and strategic planning background around consumer research, so I always prioritize the user before any other marketing process. I have seen it work many times in advertising, marketing campaigns, and digital projects, and SEO is no exception.
So for this reason, in all my projects both at work and at home, website speed is critical. However, as I mentioned earlier, my blog is fresh and young and I made it load very fast according to Google’s recommendations.
Speed comparisons can be misleading
Any research tool has its error ranges. Speed testing tools, just like any other measurement instrument are subject to errors. Let’s test two big websites alongside StefanStroe.com.
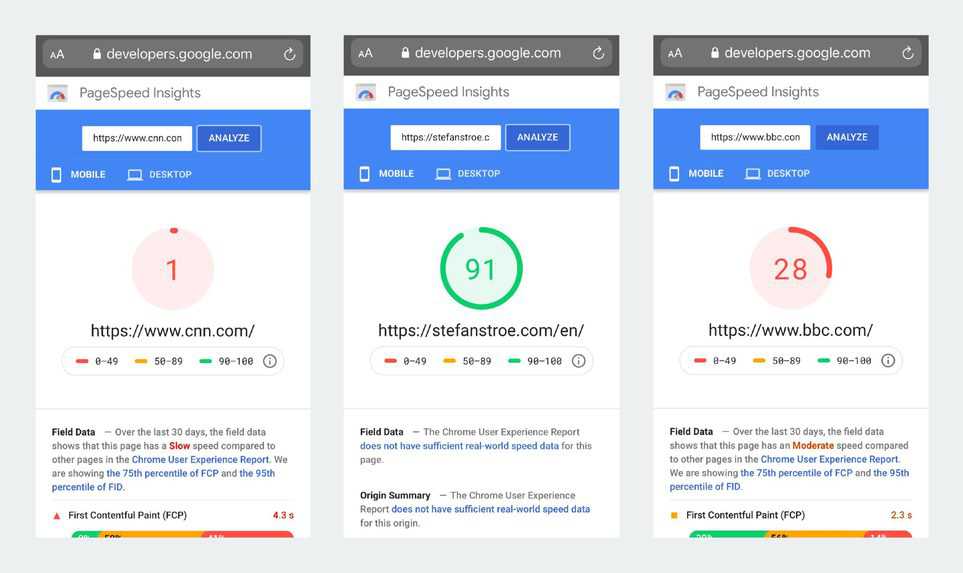
PageSpeed Index comparison: CNN.com vs. StefanStroe.com vs. BBC.com
If we look at CNN and the BBC PageSpeed Insights measurement, we see very low scores. But if you visit these websites, their loading speed is actually very high. How is this possible?

Well, according to John Mueller, you need to use multiple tools to test a website’s speed and even this way, at least one of them might give you the wrong insights. But more importantly, at the end of the day, the users’ experience matters the most.
What do you do when you check a second time with a different tool and you get the same results? There might be some truth in it, isn’t it? Let’s check the results for the same benchmarking in GTmetrix.
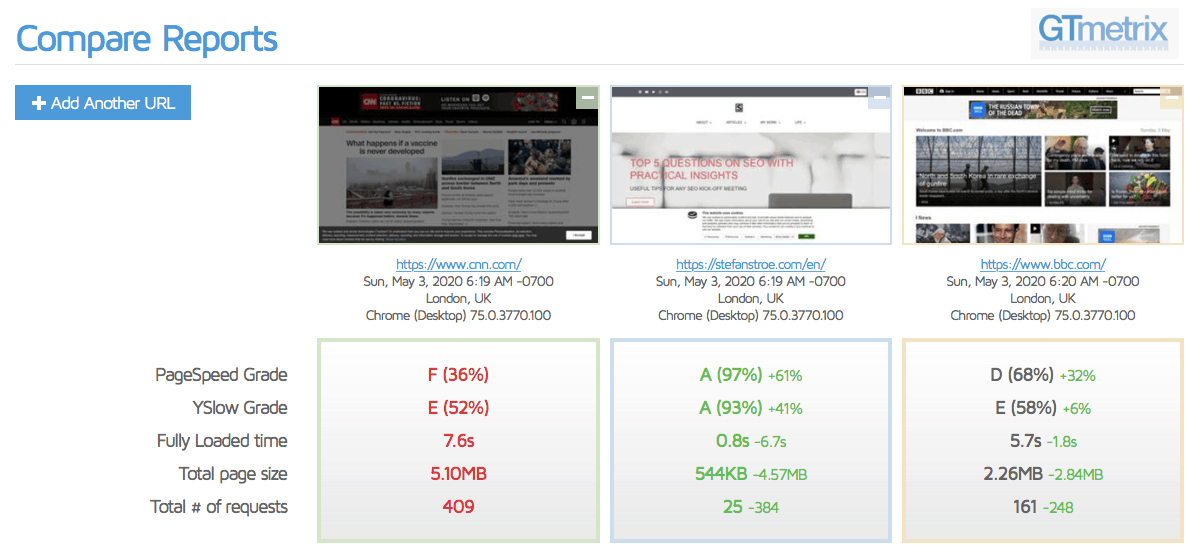
GTmetrix: CNN.com, StefanStroe.com, BBC.com
GTmetrix.com combines two measurement tools, PSI (PageSpeed Insights) and YSlow. I was not surprised to see that the speed gaps between these three websites are the same.
CNN.com homepage fully loaded in 7.6 seconds, BBC.com homepage in 5.7 seconds, while mine in 0.8 seconds (yey!).

But don’t be fooled, CNN and BBC have structured their websites to deliver users some content in the first two seconds, meaning that the visitor will not perceive that the website is loading in the background, which does the job despite awful page speed scores.
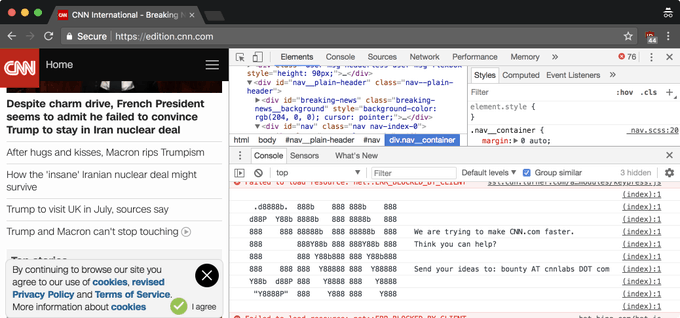
However, even John Mueller was making a bit of fun of CNN dev team two years ago. 🙂

Are you looking to measure and improve your website’s speed?
What can be learned from CNN / BBC speed measurement? Speed is important, but not critical for everyone and the way it is measured and weighted in the Google algorithm is not very clear.
My recommendation: Focus on FCP or FMP
So instead of looking at these score percentages, I would focus on improving two KPIs:
- First Contentful Paint (FCP), that measures the time between the moment a page is commanded to display and some text or image becomes visible;
- First Meaningful Paint (FMP), which counts the time spent from click until the page’s main content becomes visible.
Tools from Google to measure Website Speed
The good news is that measuring the speed it’s completely free and you don’t need any special programs to perform it. If I would start from somewhere, I would check this comprehensive guide prepared by Google:
The page includes links and details to 7 website speed measuring tools: