Viteza site-ului web este un factor constant de stres printre specialiștii SEO care scriu conținut pentru utilizatori și nu pentru algoritmul căutare Google. Cineva poate scrie o mulțime de articole frumoase, dar ar fi în zadar dacă site-ul web se încarcă în 15 secunde pe conexiuni 3G.
Așadar, dacă ești administrator de conținut și scrii pentru oameni, probabil te pui în locul vizitatorilor site-ului și răspunzi des la întrebări de genul:
- Ce fel de subiecte caută vizitatorii mei?
- Sunt preponderent utilizatori de telefonie mobilă sau de desktop?
- Cât de profund pătrund într-un subiect care îi interesează?
- Preferă să urmărească videoclipuri sau să parcurgă text și imagini?
În mod normal, fiecare articol de conținut ar trebui scris cu acest tip de întrebări răspunse. Dar nici una dintre ele nu se adresează problemei vitezei site-ului.

Deci cât de importantă este viteza site-ului pentru SEO?
Pentru a răspunde la această întrebare, trebuie să împărțim specialiștii SEO în specialiști SEO tehnici și cei centrați pe utilizatori. Primii dintre ei, de obicei, se uită la statisticile SEO și Google Analytics, în timp ce ultimilor le pasă în mare măsură experiența utilizatorului (UX) și satisfacția (măsurate de obicei prin instrumente de rating).
Viteza site-ului contează cel mai mult când ești mic
În opinia mea, cu excepția site-urilor de servicii de urgență, viteza contează cel mai mult atunci când deții un site web mic sau nou. Ca orice challenger care dorește o felie din vânzări, trebuie să ofere o experiență online mai rapidă și mai plăcută versus concurenți.
De ce totuși uneori consumatorilor le pasă mai puțin de viteza site-ului?
Consumatorii sunt dispuși să-și reducă așteptările cu privire la recompensarea instantanee, mai ales atunci când un brand este foarte puternic, iar conținutul pe care îl afișează este unic și dorit (de exemplu agențiile de știri de top, site-urile de divertisment și altele). Magazinele mari, site-urile mari, obțin permanent concesii de la utilizatorii lor, chiar dacă site-urile lor sunt mai lente decât media.
Dar ce faci dacă nu ai un site mare și viteza site-ului este e penibilă?
În acest caz, primul lucru pe care trebuie să-l faci este să echilibrezi pluginurile sau scripturile flamboaiante care încetinesc viteza site-ului cu soluții care oferă soluții precum caching-ul rapid, optimizarea CSS, JavaScript și a dimensiunilor imaginilor.
Ce spune Google despre viteza site-ului?
Specialiștii SEO au adunat multe informații de la cel mai bun avocat al SEO, John Mueller, webmaster Trends Analyst la Google, care este un partener de conversație foarte bun cu aceștia pe teme SEO și Gary Illyes, tot de la Google.
Ce putem învăța din ceea ce au declarat ei în ultimii 4-5 ani despre viteza site-urilor?
2016
There’s no limit per page. Make sure they load fast, for your users. I often check https://t.co/s55K8Lrdmo and aim for <2-3 secs
— 🍌 John 🍌 (@JohnMu) November 26, 2016
2018
To clarify on the mobile speed update: a) this only affects the slowest sites, b) those can incrementally improve (though ideally you’d significantly improve the speed…), c) we’re still aiming for this month. If your site is reasonably fast, tweaking won’t change things. https://t.co/4glNAFd0ww
— 🍌 John 🍌 (@JohnMu) July 3, 2018
2019
2020
Ranking wise it’s a teeny tiny factor, very similar to https ranking boost. That particular one is not surprising. You do that primarily to enable users to convert.
— Socially distant Gary Illyes (@methode) April 28, 2020
Care este concluzia cheie aici? Viteza este importantă, dar nu prea mult.
Cum să îți construiești siteul pentru a fi super rapid
Pe plan profesional, am adunat un background de marketing și de planificare strategică în jurul cercetării consumatorilor, așa că întotdeauna acord prioritate utilizatorului înaintea oricărui proces de marketing. Am văzut că funcționează de multe ori în publicitate, campanii de marketing și proiecte digitale, iar SEO nu face excepție.
Din acest motiv, în toate proiectele mele atât la serviciu cât și private, viteza site-ului este esențială. Cu toate acestea, așa cum am menționat anterior, blogul meu este fresh și l-am construit să se încarce foarte repede, conform recomandărilor Google.
Comparațiile de viteză între siteuri pot fi înșelătoare
Orice instrument de cercetare are marje de eroare. Instrumentele de testare a vitezei websiteurilor, la fel ca orice alt instrument de măsurare sunt supuse unor erori. Hai să testăm două site-uri web alături de StefanStroe.com.
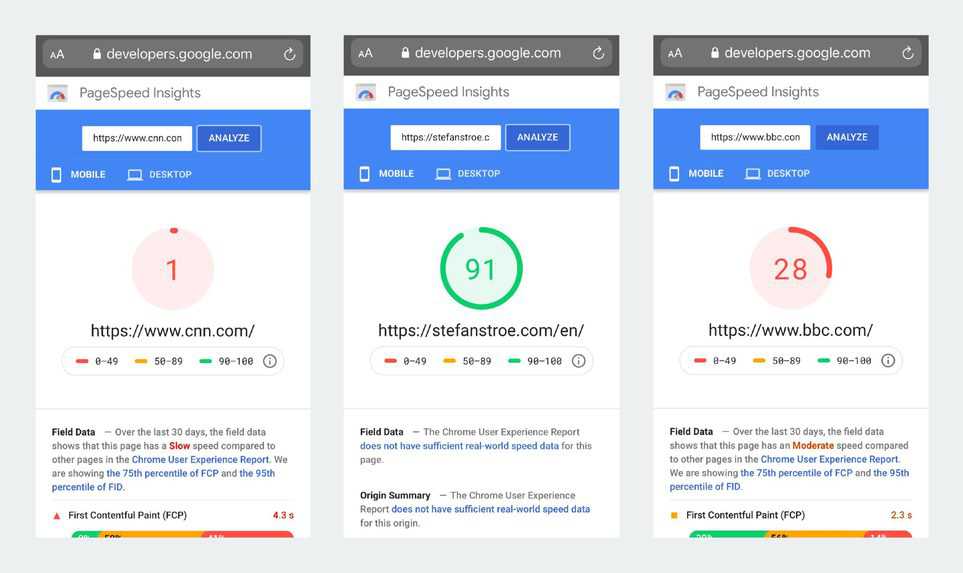
Comparația în PageSpeed Index: CNN.com vs. StefanStroe.com vs. BBC.com
Dacă ne uităm la scorurile CNN și BBC din PageSpeed Insights, observăm cifre foarte mici. Dar dacă vizităm aceste site-uri web, viteza de încărcare a acestora este de fapt foarte mare. Cum e posibil acest lucru?

Ei bine, potrivit lui John Mueller, trebuie folosite mai multe instrumente pentru a testa viteza unui site web și chiar în acest fel, cel puțin unul dintre acestea poate oferi informații greșite. Dar, mai important, la sfârșitul zilei, experiența utilizatorilor e cea care contează cel mai mult.
Ce faci însă când reverifici cu un instrument diferit și obții aceleași rezultate? S-ar putea să existe un sâmbure de adevăr în rezultate, nu-i așa? OK, acum hai să verificăm rezultatele pentru aceeași evaluare comparativă în GTmetrix.
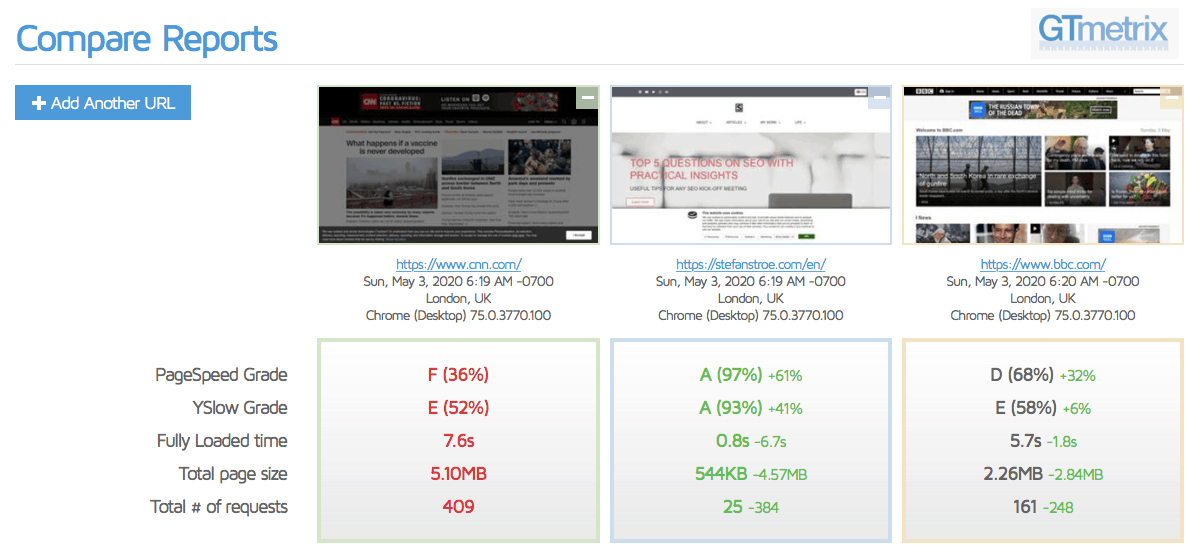
GTmetrix: CNN.com, StefanStroe.com, BBC.com
GTmetrix.com combină două instrumente de măsurare, PSI (PageSpeed Insights) și YSlow. Nu am fost surprins să văd că diferențele de benchmarking de viteză dintre cele trei site-uri web sunt aceleași.
Pagina de start CNN.com s-a încărcat complet în 7,6 secunde, pagina homepage BBC.com în 5,7 secunde, în timp ce a mea în 0,8 secunde (ura!).

Dar nu te lăsa pacălit(ă), CNN și BBC și-au structurat site-urile web pentru a oferi utilizatorilor conținut în primele două secunde, ceea ce înseamnă că vizitatorul nu va percepe că site-ul web se încarcă în fundal, în ciuda scorurilor de viteză jenante.
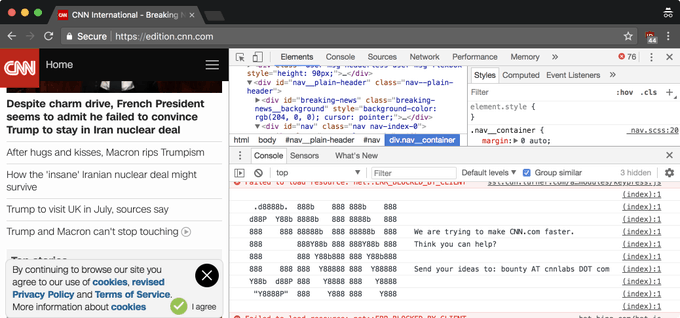
Cu toate astea, chiar și John Mueller făcea mișto un pic echipa CNN dev în urmă cu doi ani. 🙂

This is a pretty neat way to find ways to speed up a website. I wonder what is happening in dev-tools on other websites …. :-)) pic.twitter.com/5pbd4q5tYu
— 🍌 John 🍌 (@JohnMu) April 26, 2018
Cauți să măsori și să îmbunătățești viteza site-ului tău web?
Ce se poate învăța din măsurarea vitezei CNN / BBC? Viteza este importantă, dar nu este critică pentru toată lumea, iar modul în care este măsurată și ponderată în algoritmul Google nu este ușor de decodificat.
Recomandarea mea: Concentrează-te pe FCP sau FMP
Așadar, în loc să te uiți uit la aceste procente de scor, încearcă să te concentrezi pe îmbunătățirea a doi indicatori-cheie:
- First Paintful Contentful (FCP), care măsoară timpul dintre momentul în care se cere afișarea unei pagini (ex: clic) și momentul când un text sau imagine devine vizibil(ă);
- First Meaningful Paint (FMP), care cuantifică timpul trecut de la clic până când conținutul principal al paginii devine vizibil.
Instrumente de la Google pentru măsurarea vitezei site-ului web
Vestea bună este că măsurarea vitezei este complet gratuită și nu necesită programe speciale. Dacă aș începe de undeva în locul tău, aș verifica acest ghid complet elaborat de Google:
Pagina include linkuri și detalii către 7 instrumente de măsurare a vitezei site-urilor: